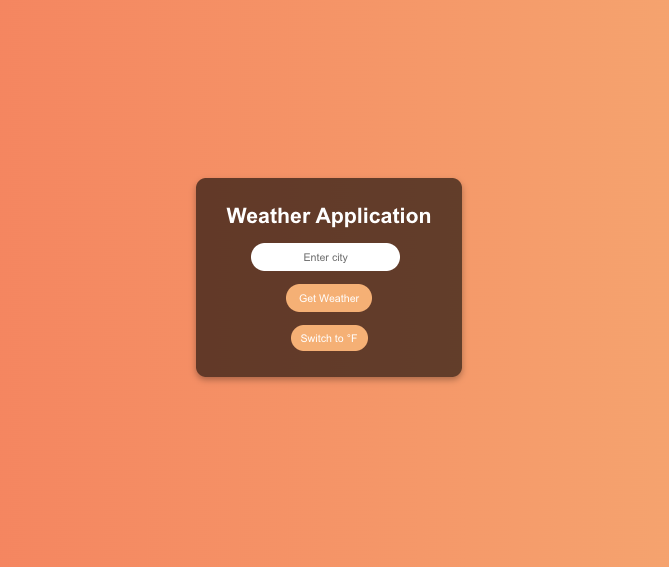
Overview
This React.js weather application delivers real-time weather updates and a 5-day forecast based on user location or input. Powered by the OpenWeather API, it offers current conditions (temperature, humidity, wind speed) with dynamic icons, plus a toggle between Celsius and Fahrenheit. Designed responsively, it ensures a smooth experience across desktop and mobile devices.
Data Sources
- OpenWeather API: Provides real-time weather data (current conditions, 5-day forecast)
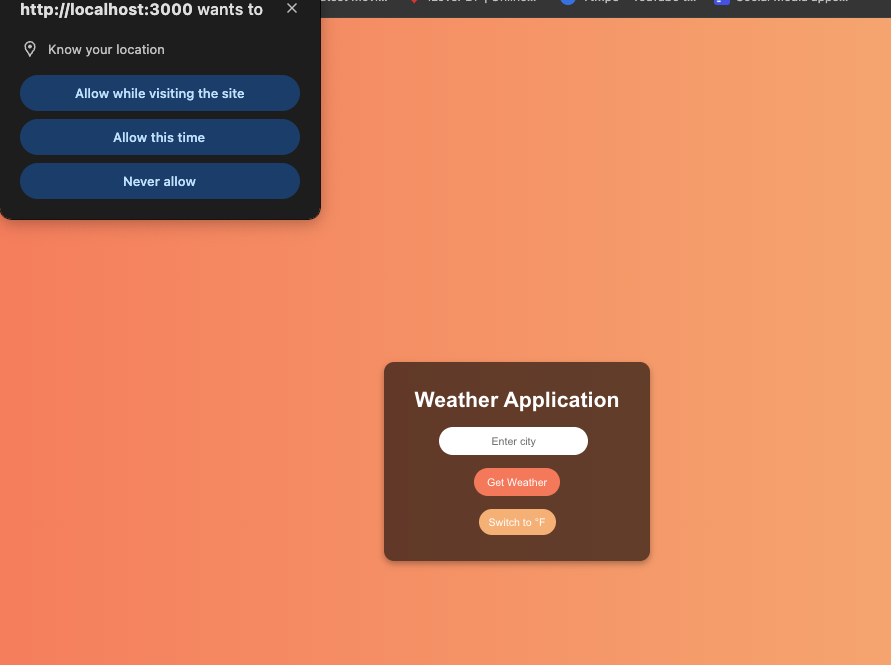
- Geolocation: Browser-based API fetches user coordinates if no city is entered
Technologies Used
- Frontend: React.js (UI and state management)
- Styling: CSS (responsive design)
- API: OpenWeather API (weather data)
Key Features
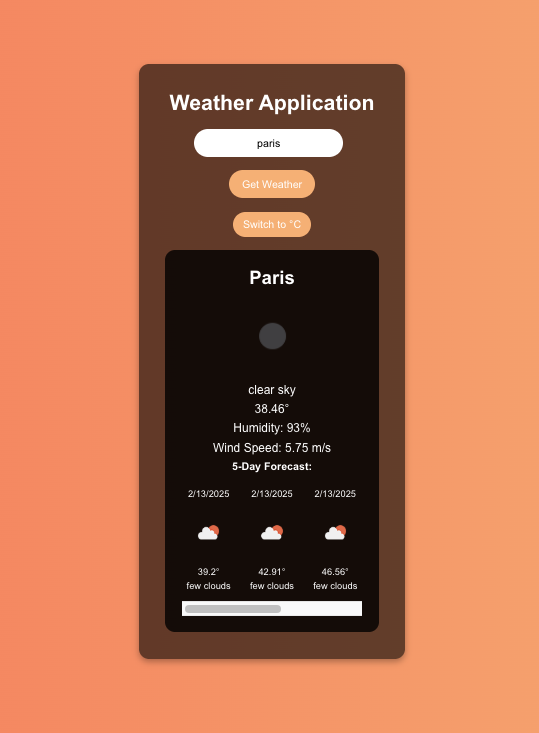
- Displays current weather: temperature, humidity, wind speed, and conditions
- Shows weather icons matching conditions (e.g., sunny, rainy)
- Provides a 5-day forecast with daily temps and icons
- Uses geolocation to auto-detect user location if city field is empty
- Toggles between Celsius and Fahrenheit units
- Adapts to all screen sizes with responsive design
Development Process
- Setup: Initialized React app with
create-react-app, integrated OpenWeather API - State Management: Used React hooks (e.g.,
useState,useEffect) to handle weather data and UI updates - API Calls: Fetched data with
fetchoraxios, processed JSON responses - UI Design: Built components for current weather, forecast, and unit toggle, styled with CSS
- Responsiveness: Applied media queries for mobile-friendly layout
Performance
- Load Time: Fast with lightweight React components (~1-2s with API)
- Reliability: Handles API errors gracefully with basic fallback messages
- Scalability: Modular design supports future feature additions
Challenges Overcome
- Managed dynamic API data with React state for real-time updates
- Ensured cross-device compatibility with responsive CSS
- Handled geolocation permissions and fallback to manual input
Benefits
- User-Friendly: Intuitive interface for quick weather checks
- Flexible: Works anywhere with geolocation or city input
- Engaging: Visual icons enhance weather readability
Sample Weather Display
**Current Weather (New York, Mock):**
Output: “Temperature: 18°C (64°F), Humidity: 70%, Wind: 10 km/h, Condition: Partly Cloudy”
Icon: Cloud with sun
**5-Day Forecast (Mock):**
Day 1: “20°C, Sunny” | Day 2: “22°C, Rain” | Day 3: “19°C, Cloudy”
Day 4: “17°C, Windy” | Day 5: “21°C, Clear”
Future Improvements
- Add dark mode toggle for night use
- Include hourly forecast details
- Enhance error handling with loading spinners
- Convert to a Progressive Web App (PWA) for offline access
- Expand unit options (e.g., wind speed in mph)
Demo
Try It
Clone the repo, install dependencies, and run npm start! See GitHub for setup.
Visit GitHub Repo